What’s a Favicon & How Do I Add it to My Website?
A favicon (pronounced "fave-icon") is a small, iconic image that represents your website. Favicons are most often found in the address bar of your web browser, but they can also be used in lists of bookmarks in web browsers and feed aggregators. is sometimes called shortcut icon, website icon, tab icon, URL icon, or bookmark icon.
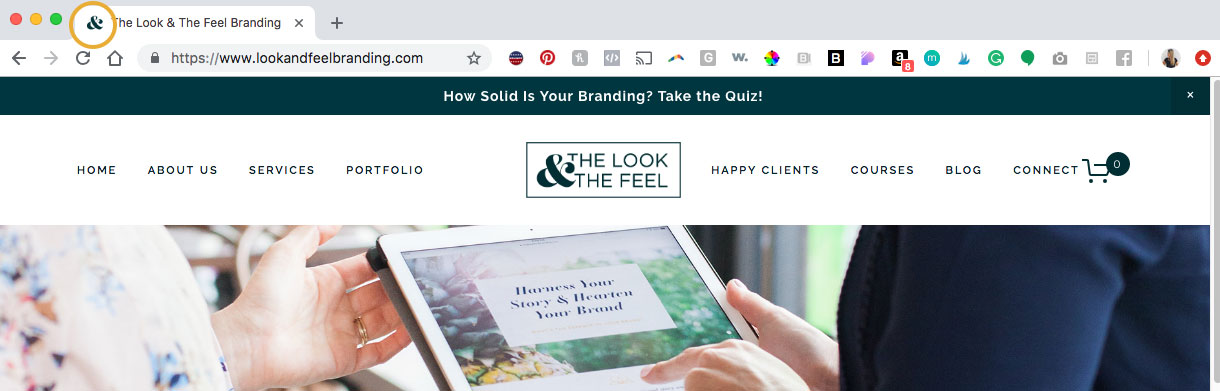
You might be familiar with seeing some websites that don’t have a unique favicon, so all you see is a default black cube for their Squarespace website. This tiny bit of real estate is a fruitful place for visibility and brand exposure. When someone bookmarks your website, your favicon will show up. When someone has a slew of tabs open in their browser, your favicon will stand out among the rest. Again, this little icon is powerful and purposeful when it comes to creating brand recognition. If a user is on your website often, they will begin to know your logo immediately based on the favicon that shows when they have multiple tabs open.
Most likely your favicon will be your logo in icon form, but you can make it anything you want. I suggest making it the most simple variation of your logo that you can. Since it’s displayed so small, you want to make sure that it’s easily recognizable and readable. If you hired a designer to create your branding or logo he or she should give you a file for your favicon. If they didn’t, you can ask them and most likely they can send you a correctly sized file to use.
Squarespace recommends using a .png or .ico file sized between 100px x 100px and 300px x 300px. (The px stands for pixel). It’s recommended to size it this large even though it will only display at 16px x 16px. This will ensure it can display as clearly as possible.
To add your favicon, simply log into Squarespace, and from the Home screen go to Design. Once you are in the design panel, you’ll see Logo & Title.
Click that, and scroll down until you see Browser Icon (Favicon) on the left-hand panel.
We’re curious; have you ever heard of a favicon? Does your website have one already? Let us know in the comments below!